

Updated · Feb 11, 2024
Updated · Dec 05, 2023
An avid reader, and writer, Maria is a Content Marketer at Uniqode and an ardent knowledge-seeker of... | See full bio
April is a proficient content writer with a knack for research and communication. With a keen eye fo... | See full bio
QR Codes are everywhere these days - from everyday payment transactions to bus stops and train stations, they're taking the world by storm! They have grown in popularity as a powerful tool for bridging the offline and online worlds. These square-shaped matrix codes are essential for consumers and businesses since smartphones can scan them rapidly to obtain information.
In 2022, a staggering 89 million smartphone users scanned a QR Code, marking a remarkable 26% increase from 2020. This impressive statistic underscores the undeniable effectiveness of this technology, making it a valuable asset worth leveraging for your own benefit.
With such widespread adoption and proven results, embracing QR codes becomes a natural choice to enhance your business strategies and connect with your audience effectively. If you're someone who is looking to increase site traffic or enrich the user experience, learning how to create a QR Code will be a game changer.
In this comprehensive guide, we'll walk you through the entire process, making it easy for you to create your own website QR Code and integrate them into your promotional materials, business cards, flyers, and more.
Before diving into a step-by-step guide, let's understand the difference between QR Codes and barcodes.
Both QR Codes and barcodes are types of data representations that can be scanned and decoded using a barcode scanner or a smartphone camera. They also serve similar purposes in some contexts, such as storing certain information or data, but appear and function differently.
Take a quick look at their differences in the following table:
|
Basis |
QR Code |
Barcodes |
|
Structure |
A two-dimensional matrix consisting of black squares on a white background. |
One-dimensional parallel lines of varying widths and spacings. |
|
Data capacity |
Large (thousands of characters) |
Limited (20 alphanumeric characters) |
|
Scanning direction |
Horizontal and vertical |
Horizontal |
|
Scanning |
It can be scanned by smartphones or QR Code readers, offering accessibility and versatility. |
Require specialized barcode scanners or readers to decode the information. |
|
Usage |
It is commonly used for marketing, digital content sharing, payment transactions, and more due to its versatility and ability to store various data types. |
Widely used in retail, logistics, and inventory management, primarily for product identification and tracking purposes. |
You can easily generate QR Codes for your website, catering to various needs such as directing visitors to a specific landing page, lead magnet, pillar page, product or service page, or even a newsletter sign-up.
In just five simple steps, you can create QR Codes that offer contactless access and efficient marketing for your web pages.
Choosing the right QR Code generator is paramount to ensuring security and safety in your QR Code usage. With numerous options available, it's crucial to make an informed decision to protect your data and your audience.
A reliable QR Code generator will provide accurate and error-free Codes, minimizing the risk of scans leading to incorrect or malicious destinations. Additionally, they will prioritize data privacy, safeguarding sensitive information embedded in the Codes.
For this guide, we have chosen Uniqode’s QR Code generator. With a 4.9/5 rating on G2, it is the safest and easiest QR Code maker to leverage out there. So, let’s begin!
Firstly, visit www.uniqode.com using any browser on any OS system. Click on ‘Start free trial’ where you will be required to sign up using your Google account or using your email.

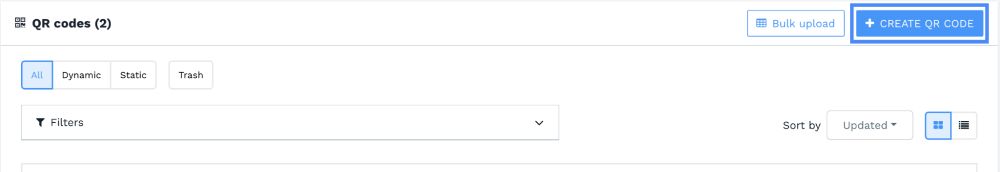
Once you have signed up, you will have arrived at the dashboard of the solution. Select 'QR Codes' on the left side of the Uniqode dashboard to proceed, and then select 'Create QR Code' on the screen that appears.

Depending on your needs, you can choose between static or dynamic QR Codes on your website. Static QR Codes are perfect for occasional, one-time promotions because they can't be changed or edited.
However, you can edit the campaign anytime with Dynamic QR Code without creating one from scratch. It allows you to update your information without any hassle. We’d be using dynamic Code to showcase the example.
There are various campaign types, like link pages, forms, Facebook pages, social media, etc. In this case, click on “Website.”

After you choose your content type, a field will appear. Enter the website URL where you wish to direct visitors in the box.
You can turn on multi-language support if your website is accessible in multiple languages or locales.
When turned on, this tool enables the QR Code to recognize the user's device's location and redirect them to the platform's designated matching website. It will also send users to the default website you selected if they don’t have a language/locale link on their device (in this case, English is the default language).

You can also use Parameters to add URL query parameters or query strings to a link on your website.
To specify, sort, and monitor visits to your website using your QR Code, only enter the parameters and their corresponding values.

Customizing QR Codes for your website is important as it enhances brand recognition and user engagement.
You can add the logo and change your QR Code's background and foreground color. You have numerous options to choose from, such as if you prefer a sleek square frame, a custom shape, or a rounded design.
Additionally, you may choose colors that complement your brand, which will help your QR Code stand out and draw users' attention.
The QR Code design can be saved as a template and used to create other website QR Codes if you wish to use the same adjustments for future campaigns.

You can also use password protection if your QR Codes include sensitive information.
At the bottom of the customization page, choose "show advanced settings" to secure away the private data stored within your QR Code.

Turn on the option you can find under "password protection." Next, type the QR Code password you want to use.
Remember that the password must include at least 6 characters. After that, to access the data in your QR Code, users must input the password each time they scan it.
To regulate the display of your QR Code, you can also define the timezone and start-to-end dates.

Click 'Next' to generate your customized QR Code after filling out all the fields. Test it later to ensure it functions as planned.
You will be sent to the 'Finish' page of the QR creation process once you have designed your custom QR code.
For clarification, name and label your QR Code here. Next, save or download your design in PNG, JPEG, SVG, PDF, or EPS file for later use.

Once you have deployed the QR Codes, you can analyze the metrics, such as the number of scans, and insights like the time, date, and country of the scans, right from the dashboard.

The choice between static and dynamic QR Codes for your website depends on your specific needs and requirements. However, dynamic QR Codes are editable and trackable, while static QR Codes do not offer these features.
Some of the advantages of using dynamic QR Codes over static ones include:
One of the significant advantages of using dynamic QR codes is the ability to update the linked content at any time. This flexibility is valuable for marketing campaigns, promotions, or events that require real-time adjustments or changes to the destination URL.
Dynamic QR Codes provide data on how frequently the Code has been scanned and monitored. These analytics help you track the effectiveness of your QR Code campaigns and make data-driven decisions to optimize marketing strategies.
Dynamic QR Codes can be password-protected or encrypted, providing an added layer of security for sensitive content. This feature ensures that only authorized individuals can access the linked information, making them suitable for confidential or exclusive campaigns.
Since you can update the content of dynamic QR Codes, they have a longer lifespan than static ones. You can reuse dynamic QR Codes for multiple campaigns, reducing the need to generate new Codes each time.
Make a website QR Code today!
Before making your final QR Code selection, it's essential to carefully assess your company's specific needs and goals.
A QR Code can be a powerful marketing tool, enabling you to drive traffic and connect with your audience seamlessly.
By following the step-by-step guide provided in this blog, you can effortlessly create a QR Code for your website. Armed with this knowledge, you are now well-prepared to elevate your marketing efforts to new heights!
QR Code does not expire as long as the URL that links to the static QR Code is active. Otherwise, the QR Code won't function, which prevents it from directing users to functional websites. In the case of a dynamic QR Code, it will work as long as the subscription plan is active. After deactivation, the QR Code won't function anymore.
Most online QR Code makers come with a free and paid version catering to the different QR Code needs of individuals, marketers, and businesses. Uniqodes' QR Code generator has a free QR code generator for static QR Codes. For dynamic QR Codes, the solution offers a 14-day free trial period.
Your email address will not be published.
Updated · Feb 11, 2024
Updated · Feb 11, 2024
Updated · Feb 08, 2024
Updated · Feb 05, 2024



